Par Antonin le lundi 20 juillet 2015, 09:39 - Widget
Les widgets sont de petits modules aux divers capacités qu'il vous est possible de greffer rapidement et facilement sur votre site E-Commerce. Nous allons voir comment les utiliser.
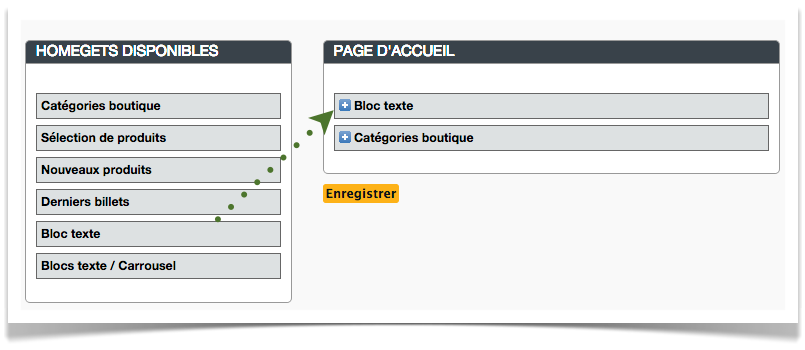
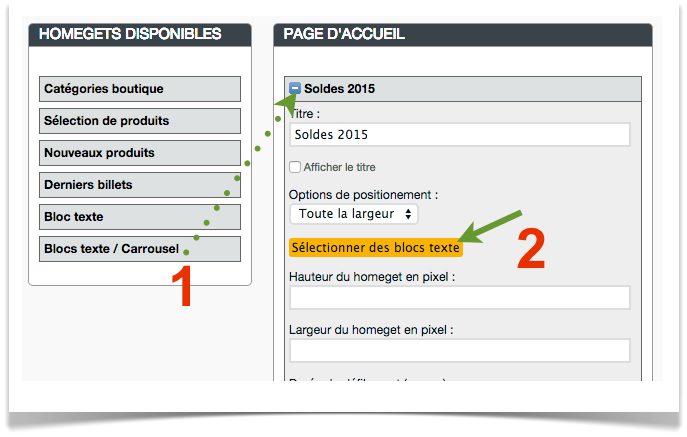
Depuis votre tableau de bord, rendez-vous dans "Ergonomie et Apparence" > "Widgets". Sur cette page seront listés tous les widgets disponible ainsi que les endroits où vous pouvez les utiliser. Selon la structure de votre site, vous pouvez choisir de les afficher dans la colonne de gauche (Bandeau de navigation) ou celle de droite (Bandeau d'Extra). Pour ajouter un widget à l'une de ces colonnes, rien de plus simple, c'est du glisser-déposer. (Cliquez sur le module que vous voulez ajouter, maintenenez le clique jusqu'à la colonne souhaitée, relâchez le clique et sauvergardez.)
Que font les widgets disponibles sur mon site ?
Nous n'allons pas détailler chaque widget, la liste est longue et tous ne sont pas nécessaires pour faire tourner votre blog boutique ; cependant, passons en revue l'essentiel :
- Moteur de recherche : pour le moment, le moteur de recherche n'est utile que pour retrouver les billets du blog ; à l'avenir, il servira aussi pour retrouver plus facilement un produit dans le catalogue
- Panier : le fameux panier, qui récapitule les produits sélectionnés pour l'achat
- Produits : permet l'affichage aléatoire de produits issus du catalogue
- Catégories boutique : permet d'afficher la liste des catégories que contient le catalogue
- Liste des catégories : permet d'afficher la liste des catégories du blog
- Informations : vous permet de créer un bloc sur les informations relatives à votre activité ( livraisons, devises acceptées, etc...)
- Bloc texte : Vous permet d'afficher dynamiquement du contenu créé dans vos blocs textes. (Tous les contenus > Bloc texte)
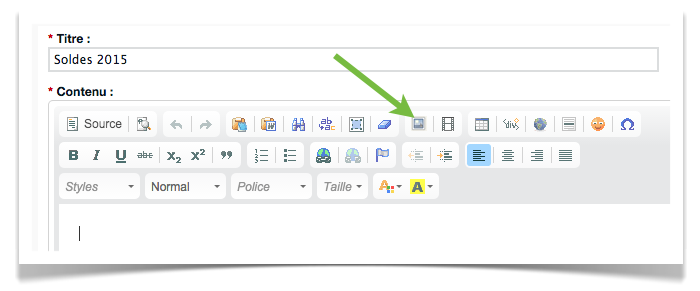
- Texte : vous permet d'entrer du texte dans une petite zone. Le html étant autorisé, vous pouvez très bien imaginer insérer une vidéo issue de Dailymotion ou Youtube...
- Contact : amène sur la page contact de votre site (que vous pouvez personnaliser en cliquant sur la rubrique Contact dans la section « Système »)
- Liens : un bloc vous permettant d'insérer des liens vers vos partenaires
- Liens d'abonnement : bloc dans lequel vos visiteurs peuvent s'inscrire au flux RSS
- Lecteur de fil de nouvelles : permet de récupérer les derniers articles provenant d'un blog partenaire
- Compte client : Permet d'afficher un encart de connexion pour vos clients B2B. (Requiert le module B2B pour fonctionner)
- Derniers billets et derniers commentaires : vous permet d'afficher les derniers billets écrits les derniers commentaires postés par vos visiteurs
- Traduction : vous pouvez installer le widget "Traduire" qui se base sur le script de Google Traduction. Pour le faire fonctionner c'est très simple, il vous suffit de rentrer les codes ISO des langues (non des pays) que vous voulez proposer comme dans l'exemple ci dessous (attention, il s'agit d'une traduction automatique, c'est loin de valoir le travail d'un traducteur professionnel !). Pour avoir une liste de ces codes iso, consultez le wikipedia : http://fr.wikipedia.org/wiki/Liste_des_codes_ISO_639-1
Les widgets évoluent au fil des mises à jours de votre site E-Commerce, d'autres widgets liés à de nouvelles fonctionnalités feront leur apparition. Une fois que vous avez choisi vos widgets, cliquez sur Mettre à jour les bandeaux pour valider les changements.
Articles liés :
Mettre à jour son pied de page
Ajouter une bannière/image dans vos colonnes et/ou pied de page
Ajouter un carrousel à sa page d'accueil