Pour éditer le contenu de votre footer / pied de page, rendez-vous dans votre tableau de bord puis cliquez sur Ergonomie et apparence > Pied de page.

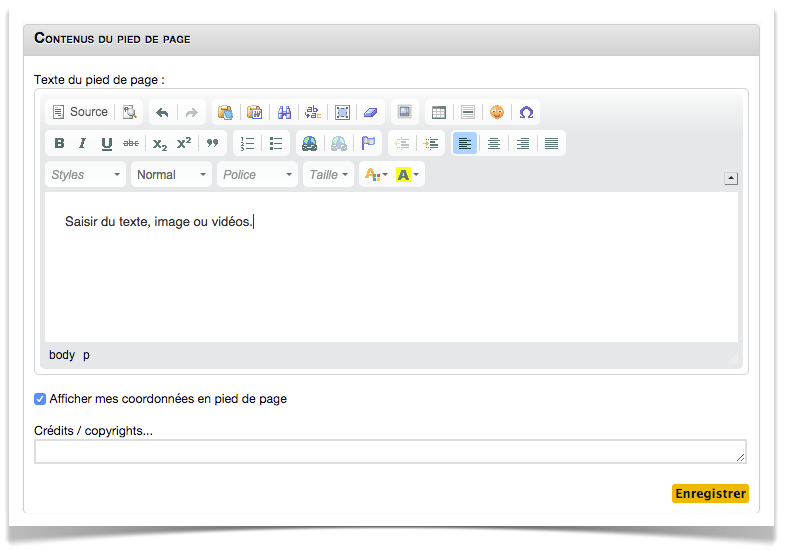
Le premier encart "Contenus du pied de page" vous permet d'afficher du texte ou des images directement dans votre pied de page ainsi que vos coordonnées et crédits.


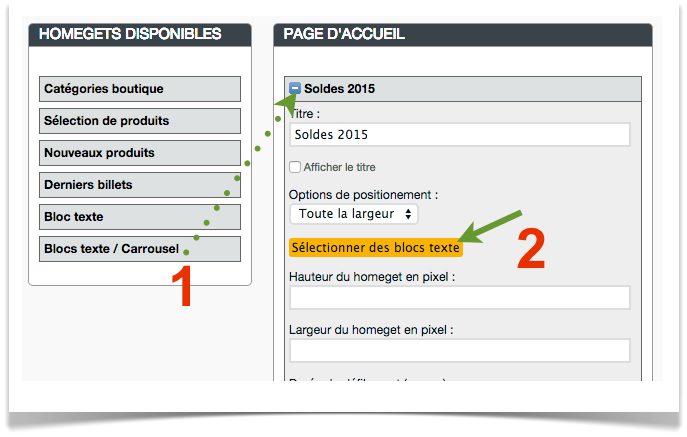
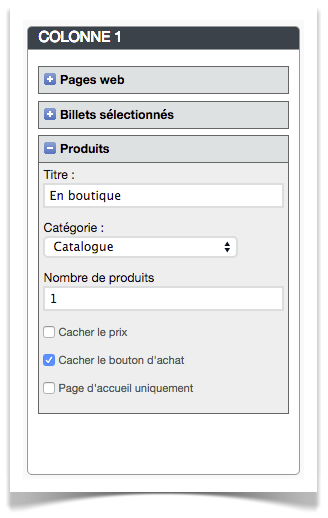
Les widgets quant à eux fonctionnent par glisser/déposer selon le nombre de colonnes définies par votre template. (Tutoriel sur le colonnage) Il vous est ainsi possible de glisser / déposer ce que vous souhaiter afficher dans chaque colonne. (Catégorie, billet, blocs textes). Chaque widget dispose d'options qu'il vous est possible de paramétrer en cliquant sur le + situé à sa gauche.
Les widgets proposés sont nombreux et s'intègrent parfaitement au thème de votre blog, aussi n'hésitez pas à y avoir recours pour donner l'aspect que vous souhaitez à votre footer.

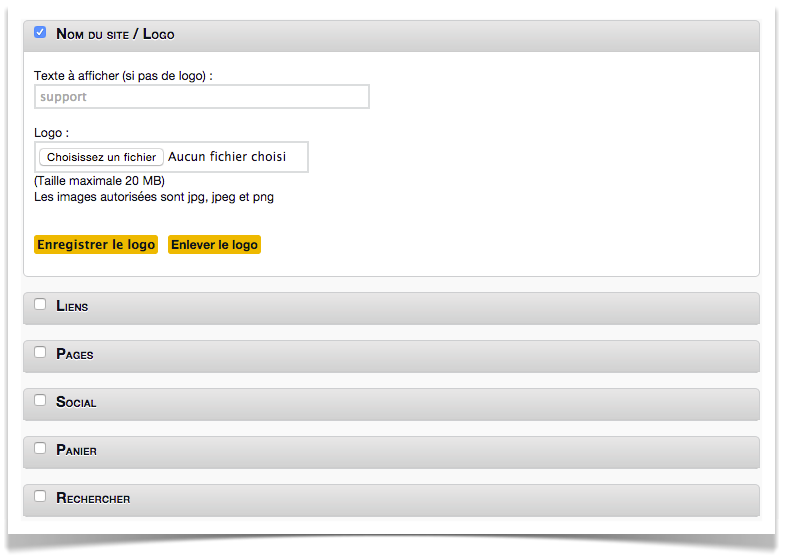
 Vous pouvez ici modifier le titre de votre site (balise <Title>) qui apparaîtra également à la place de votre logo s'il n'y en a pas. Vous pouvez également modifier votre logo (formats autorisés jpg, jpeg et png). D'autres options sont disponibles sur cette page, nottamment la possibilité votre numéro de téléphone ainsi que votre adresse e-mail dans la partie supérieure de votre site. (Il est recommandé d'un point de vue éthique de donner rapidement et facilement un moyen de vous joindre lorsque vous pratiquez une activité E-Commerce.)
Vous pouvez ici modifier le titre de votre site (balise <Title>) qui apparaîtra également à la place de votre logo s'il n'y en a pas. Vous pouvez également modifier votre logo (formats autorisés jpg, jpeg et png). D'autres options sont disponibles sur cette page, nottamment la possibilité votre numéro de téléphone ainsi que votre adresse e-mail dans la partie supérieure de votre site. (Il est recommandé d'un point de vue éthique de donner rapidement et facilement un moyen de vous joindre lorsque vous pratiquez une activité E-Commerce.)