Modifier le footer/pied de page de son site

Pour éditer le contenu de votre footer / pied de page, rendez-vous dans votre tableau de bord puis cliquez sur Ergonomie et apparence > Pied de page.

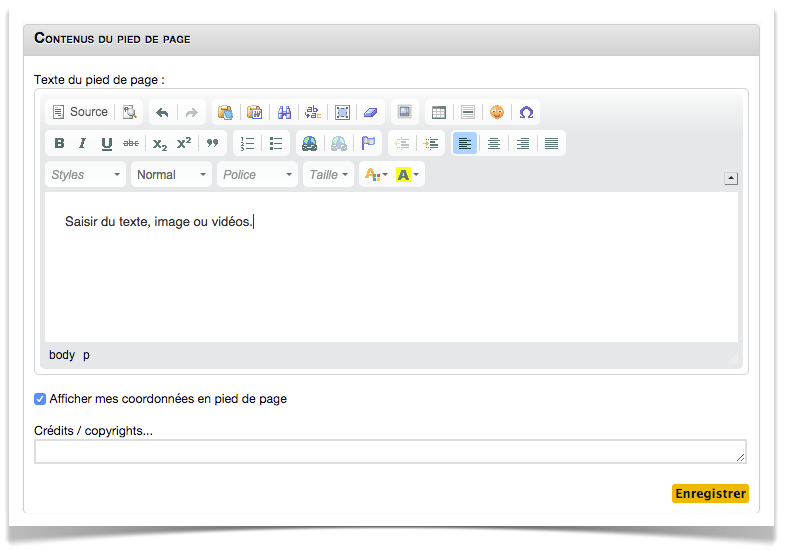
Le premier encart "Contenus du pied de page" vous permet d'afficher du texte ou des images directement dans votre pied de page ainsi que vos coordonnées et crédits.


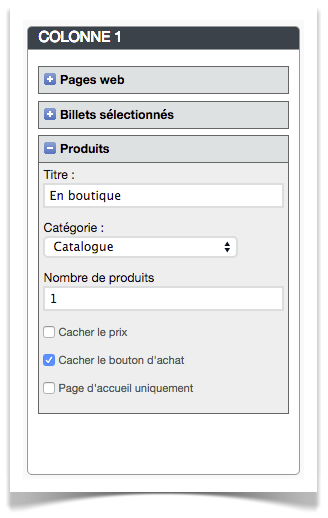
Les widgets quant à eux fonctionnent par glisser/déposer selon le nombre de colonnes définies par votre template. (Tutoriel sur le colonnage) Il vous est ainsi possible de glisser / déposer ce que vous souhaiter afficher dans chaque colonne. (Catégorie, billet, blocs textes). Chaque widget dispose d'options qu'il vous est possible de paramétrer en cliquant sur le + situé à sa gauche.
Les widgets proposés sont nombreux et s'intègrent parfaitement au thème de votre blog, aussi n'hésitez pas à y avoir recours pour donner l'aspect que vous souhaitez à votre footer.
Article rédigé le 17/02/2016




