Choisir et personnaliser son thème

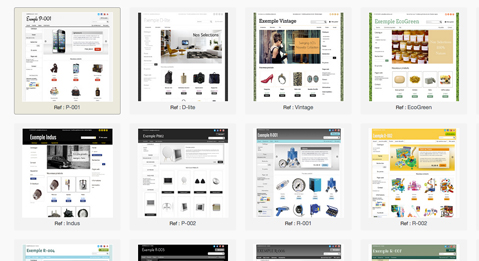
Il vous est possible de changer rapidement et simplement de thème grâce à une galerie de thèmes intégrée à votre boutique. Pour visualiser les thèmes disponibles, rendez-vous dans "Ergonomie et Apparence" puis dans "Galeries des Thèmes". Vous aurez alors accès à de nombreux thèmes, tous responsives et personnalisables par la suite. Lorsqu'un thème vous convient, cliquez dessus puis cliquez sur Utiliser ce thème. N'hésitez pas les essayer pour vous rendre compte de leur gabarit et ainsi choisir celui qui vous convient le plus. Gardez également à l'esprit que ce n'est que la première étape et qu'il vous est possible par la suite de personnaliser plus efficacement votre thème.

Lorsque votre thème vous convient, il est temps de passer au colonnage. Pour y accéder, rendez-vous dans "Ergonomie et Apparence" puis dans "Ergonomie des colonnes". Ce section vous permet de paramétrer indépendamment selon le type de page l'apparition - ou non - d'une ou deux colonnes supplémentaires. Ces colonnes serviront par la suite à insérer des Widgets, modules personnalisés ou autres templates HTML.
 Pour pousser plus loin votre personnalisation, vous allez pouvoir accéder à la personnalisation des styles. Sans entrer une seule ligne de code, vous allez modifier le design, les couleurs et styliser de nombreuses parties de votre site. Rendez-vous dans "Ergonomie et Apparence" puis dans "Personnalisation des Styles".
Pour pousser plus loin votre personnalisation, vous allez pouvoir accéder à la personnalisation des styles. Sans entrer une seule ligne de code, vous allez modifier le design, les couleurs et styliser de nombreuses parties de votre site. Rendez-vous dans "Ergonomie et Apparence" puis dans "Personnalisation des Styles".
Dans le premier onglet - Général - il est possible de paramétrer un style principal ainsi qu'un jeu de couleurs qui s'appliquera entièrement à votre boutique E-Commerce. (Couleurs du texte, liens, titres, couleur au survol ...) Vous pouvez également ajouter un fond à votre site et paramétrer la largeur de ce dernier en Responsive Design. Les autres onglets disposent d'options similaires qui viendront s'ajouter à celles présentes dans l'onglet général. Prenez le temps de renseigner toutes ces valeurs pour disposer d'une personnalisation intégrale.
Si vous souhaitez trouver des couleurs qui sont faites pour aller ensemble, n'hésitez pas à consulter les palettes présentes sur Adobe Color CC. Vous trouverez de nombreuses sources d'inspiration et peut-être même les couleurs idéales pour votre site !

Afin de déterminer la dimension des images de votre site, rendez-vous dans "Ergonomie et Apparence" puis dans "Taille des images". Il vous est possible de paramétrer trois formats différents utilisés par votre site : miniature, petite et moyenne. Les valeurs renseignées permettront à un script de retoucher automatiquement toutes les photos présentes sur votre site. Vous pouvez au passage choisir la taille de l'image utilisée par défaut dans vos fiches produits dans "Images des produits".

Dernière personnalisation importante pour votre E-Commerce, les textes ! Pour accéder à leur personnalisation, rendez-vous dans "Ergonomie et Apparence" puis dans "Personnalisation des textes". Sur cette page seront mises à disposition la globalité des expressions utilisées par défaut sur votre site. Vous pourrez les modifier à loisir si vous ne les juger par assez percurantes ou en accord avec votre façon de vendre vos produits. Si vous désirez changer un élément textuel du site qui n'apparait pas dans la liste, demandez-le nous en utilisant le support en ligne !

Des modifications pour les experts.

Si vous possédez un certain bagage technique et que le HTML ou le CSS n'ont plus de secrets pour vous, deux outils supplémentaires sont à votre disposition : l'éditeur HTML et la surcharge CSS. (Attention, toutes modifications réalisées ici sans connaissances peuvent causer un dysfonctionnement de votre site, voire alterner son affichage ou sa mise en forme.)
L'éditeur HTML vous permet de modifier directement le template de votre site et de modifier ainsi chaque page qui le compose. Si par erreur vous modifier quelque-chose, CTRL-Z ou CMD-Z sont fonctionnels. Si l'historique n'est pas suffisant pour corriger cela, vous pouvez à tout moment revenir la version d'origine (non modifiée) en cliquant sur "Supprimer".
La surcharge CSS permet de modifier le style de votre thème sans avoir à passer par les différents fichiers .less disponibles dans l'éditeur HTML. Elle permet de surcharger l'ensemble des feuilles de style dans un formulaire unique. Couplée à l'utilisation d'un outil comme Firebug (Firefox) ou de l'analyse CSS de Google Chrome, cet outil permet de d'adapter/modifier votre thème très rapidement et de parvenir à un résultat satisfaisant sans trop de difficultés.
Article rédigé le 17/02/2016




